
「Googleアナリティクス(GA4)」は、Googleが無償提供している最新のアクセス解析ツールです。サイトに訪れたユーザー数や訪問回数・閲覧ページ等を確認できます。しかし、多機能ゆえに多くの方が設定に苦労します。本コラムでは、導入方法を「4ステップ」で分かりやすく解説します。
※注意)
GA4では、以下2通りの設定方法があります。
①に該当する方はコラム「1~4章」を、②に該当する方は「5章」からご覧ください。
└ ① 旧型GA「ユニバーサルアナリティクス(UA)」を未導入のサイトに「GA4」を設定する
└ ② 旧型GA(UA)を導入済のサイトに「GA4」を設定する
【目次】
1.ステップ①:Googleアカウントの作成
2.ステップ②:Googleアナリティクスの登録
3.ステップ③:データ収集の設定
4.ステップ④:計測できているかを確認
5.「旧型GA(UA)」を導入済のサイトに「GA4」を設定する方法
6.終わりに
1.ステップ①:Googleアカウントの作成

「Googleアナリティクス(GA4)」を利用するためには、Googleアカウントを取得する必要があります。
(※既にお持ちの場合は、次章へ読み飛ばして頂いてOKです。)
以下より、Googleアカウントを作成できます。
https://www.google.com/account/about/?hl=ja
ページ右上にある、「アカウントを作成する」をクリックします。(※下図参照)

「姓名」、「ユーザー名(メールアドレス)」、「パスワード」など必要事項を入力し、最後に、「プライバシーポリシーと利用規約」の内容に目を通し、「同意する」を選択するとGoogleアカウントの作成が完了します。(※下図参照)

2.ステップ②:Googleアナリティクスの登録

続いて、Googleアナリティクスへの登録を行います。
Googleアカウントにログインした状態で以下へアクセスします。
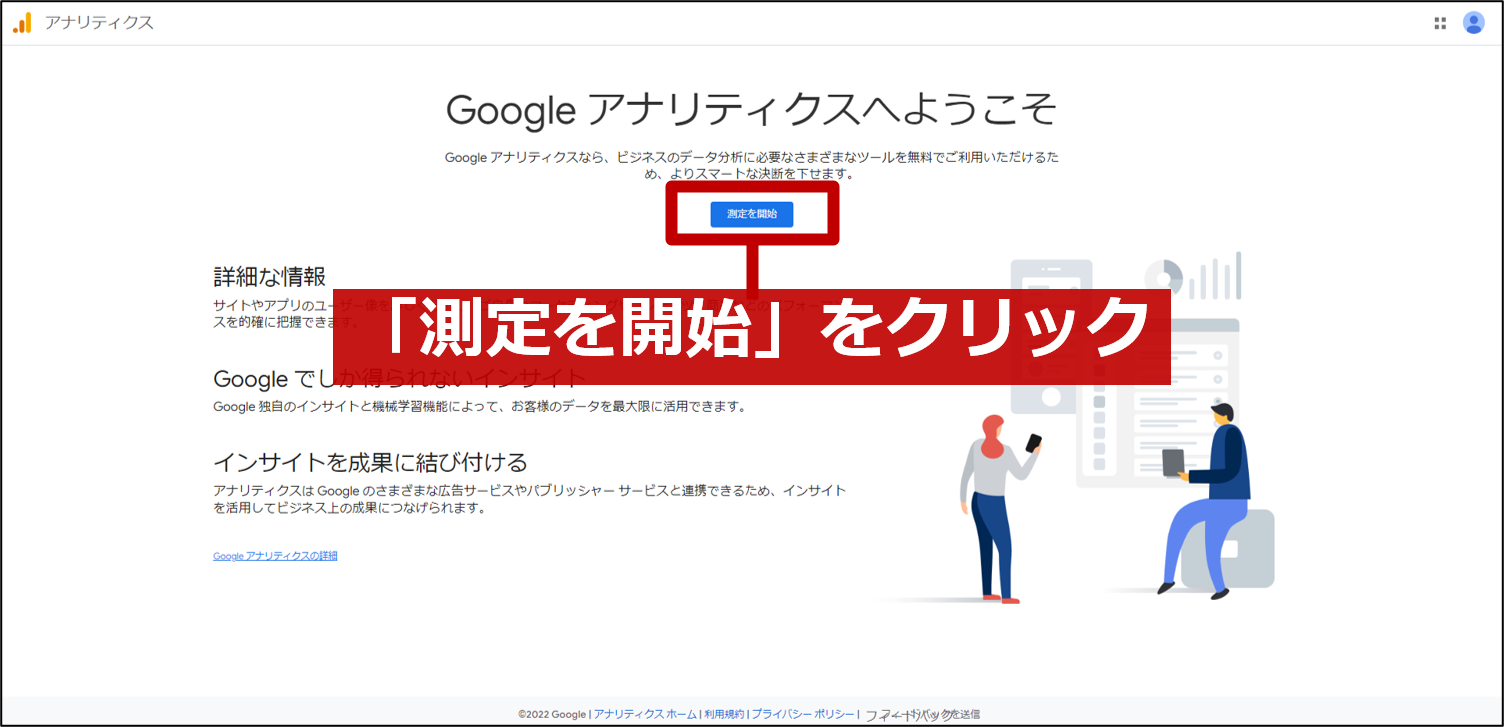
※「Googleアナリティクスへようこそ」の画面
その後、「測定を開始」をクリックし、アカウント設定画面へ進みます。(※下図参照)

アカウントの設定画面が表示されるので、各種設定を進めましょう。
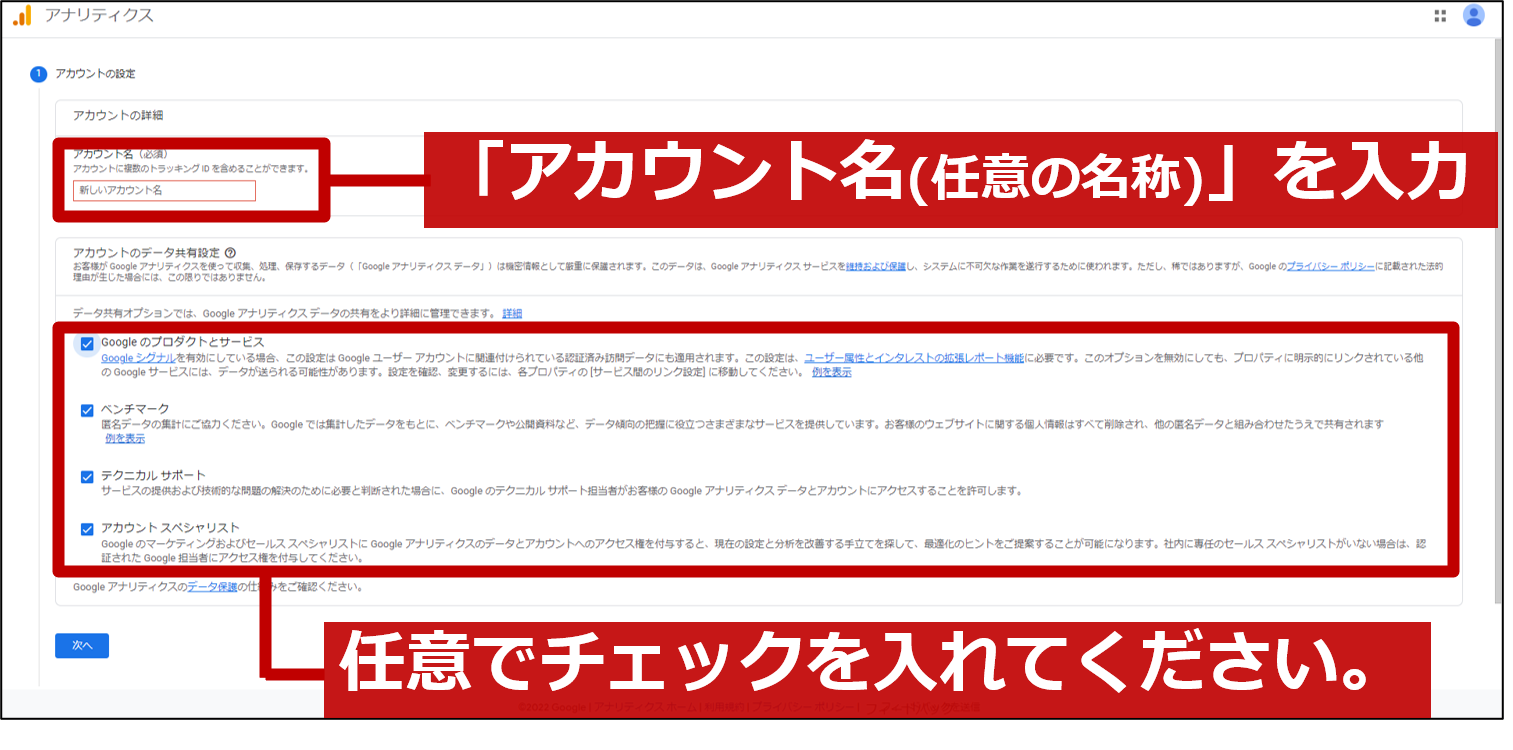
【アカウントの設定】
「アカウント名」を入力します。
会社名やサイト名など任意の名称を入力してください。後から変更もできます。
その後、「データ共有設定」にチェックを入れます。
特別な理由が無ければ、全てにチェックを入れてください。(※下図参照)

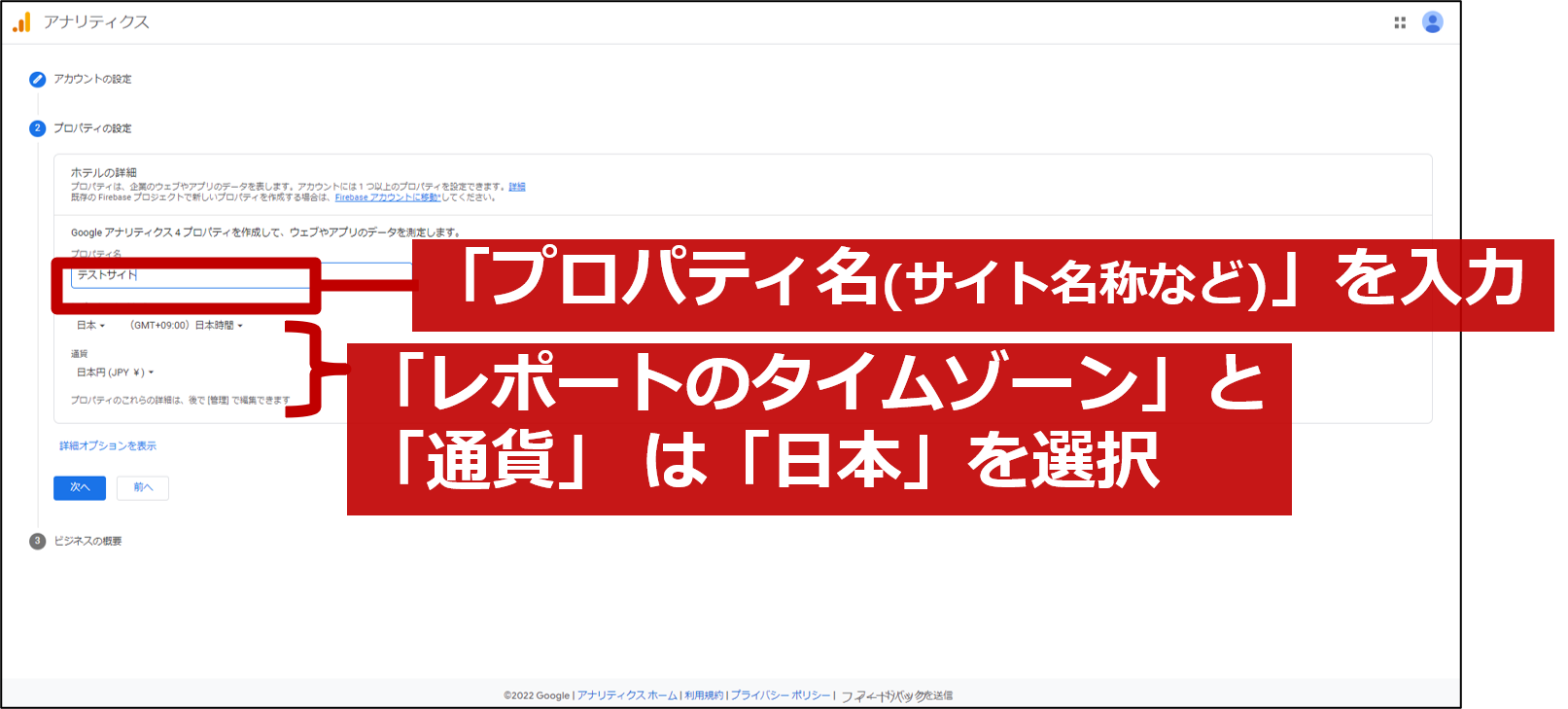
【プロパティの設定】
次へ進むと、プロパティの設定画面が表示されます。
「プロパティ名」、「レポートのタイムゾーン」、「通貨」をそれぞれ設定してください。
Googleアナリティクスでは、1つのアカウントで複数のWebサイトを管理する事ができます。
「プロパティ名」は、その一つ一つのサイトを管理する「部屋の名前」になります。
そのため、どのサイトのデータなのかわかりやすいように、「サイト名称」などを入力すると良いでしょう。(※下図参照)

※補足)
「詳細オプションを表示」をクリックする事で、旧バージョンである「ユニバーサルアナリティクス(UA)」の設定を同時に行う事ができます。しかし、Googleより「2023年7月1日からUAでデータ収集ができなくなる」旨が公式発表されているため、本コラムでは説明を割愛します。
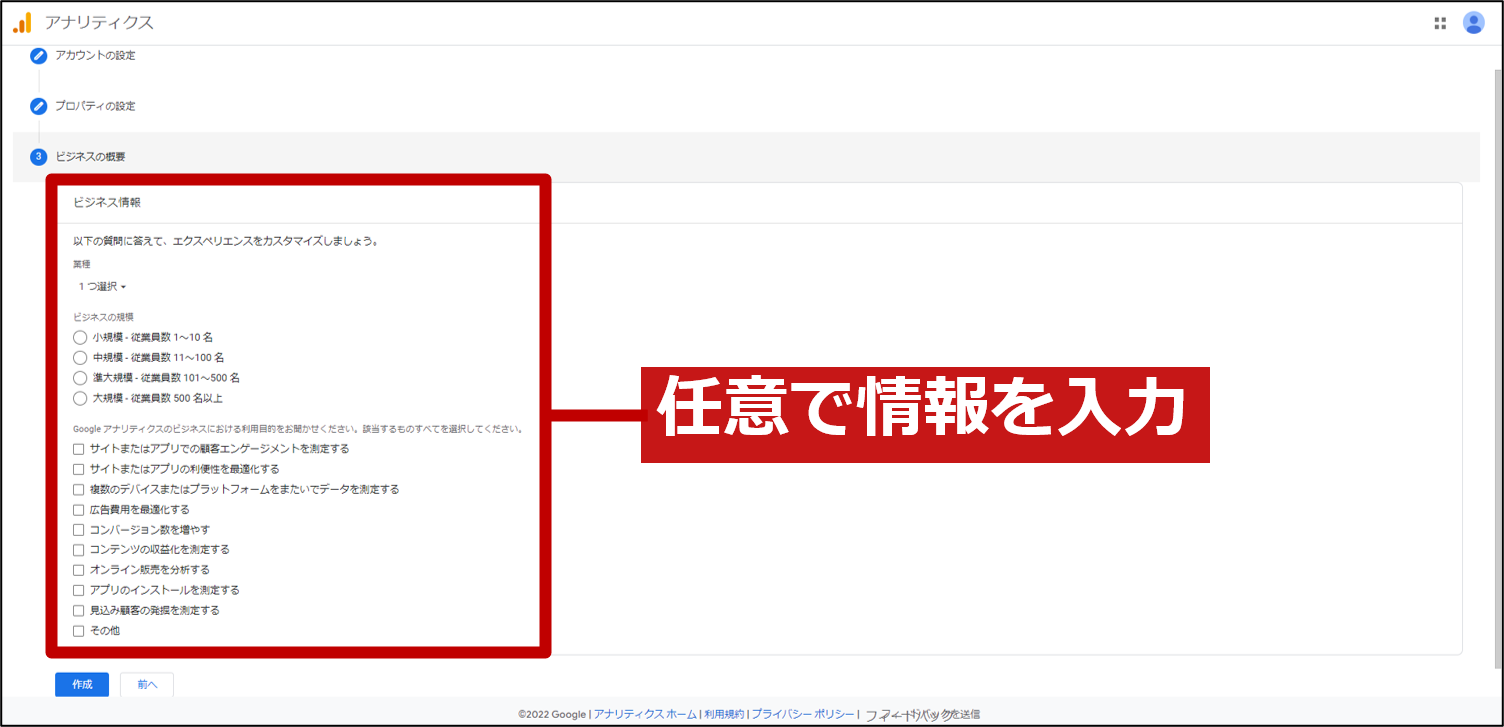
【ビジネス概要の設定】
該当の「ビジネス情報」を選択します。
「利用目的」は、特に設定や計測に影響を及ぼさない項目なので、任意で回答してください。(※下図参照)

3.ステップ③:データ収集の設定

前章の手順でGoogleアナリティクスの登録が完了すると、GA4の「データストリーム」というページ(GA4の管理画面)に遷移します。
※もしこの画面に遷移しなかったり、一度閉じてしまったりした場合は、もう一度「GA4の管理画面」に入り、画面左下の「管理(歯車マーク)」>「データストリーム」の順にクリックすれば元に戻れます。
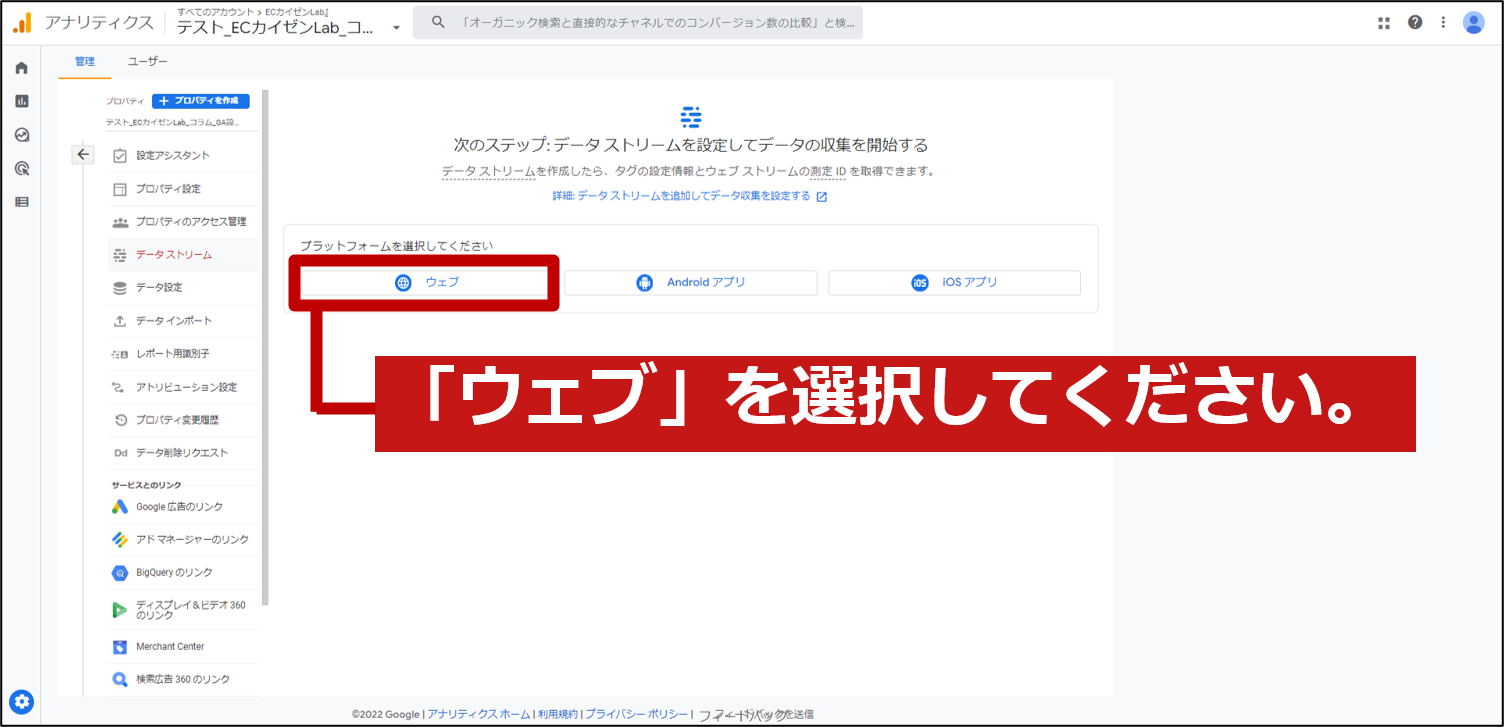
「データストリーム」は、計測対象のサイトをGA4に登録する際に設定する項目です。
GA4では、「Webサイト」だけではなく、AndroidやiOSの「アプリ」も計測可能です。
本コラムでは「Webサイト」を計測する場合を想定します。(※下図参照)

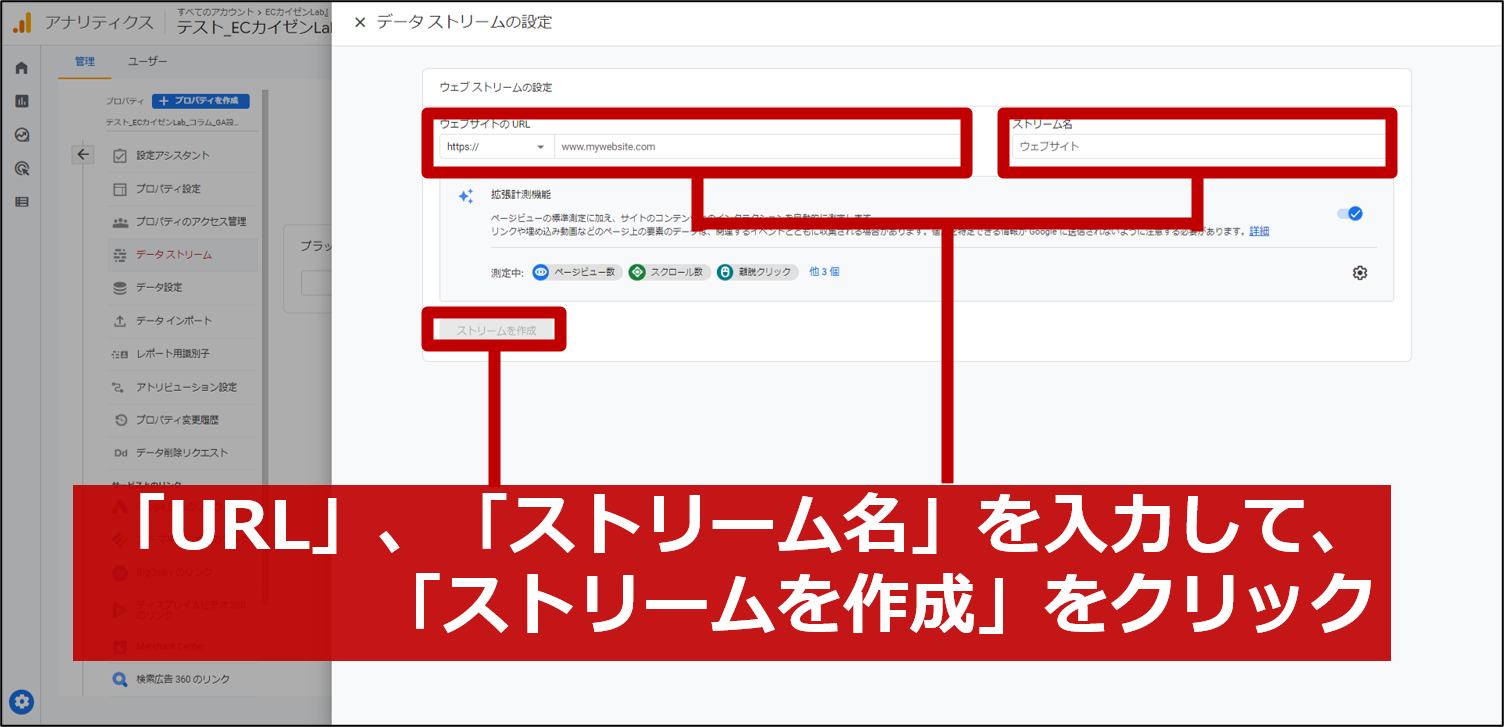
「ウェブ」を選択すると、「データストリームの設定」画面に遷移します。
計測対象の「サイトURL」と「ストリーム名(サイト名など)」を入力して、「ストリームを作成」をクリックしてください。(※下図参照)

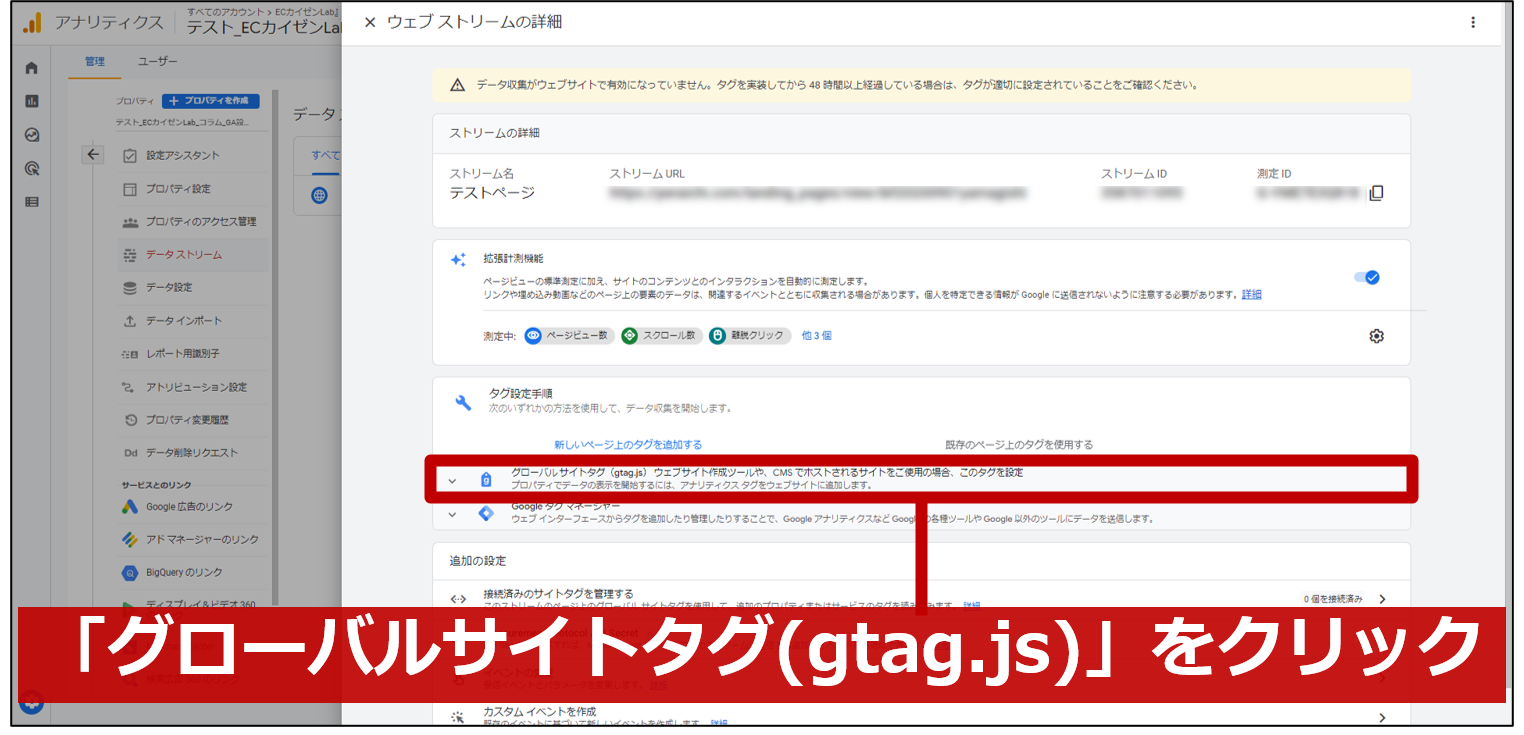
「ウェブストリームの詳細」設定に遷移したら、「タグ設定手順」で、「新しいページ上のタグを設定する」の「グローバルサイトタグ(gtag.js)」をクリックします。(※下図参照)

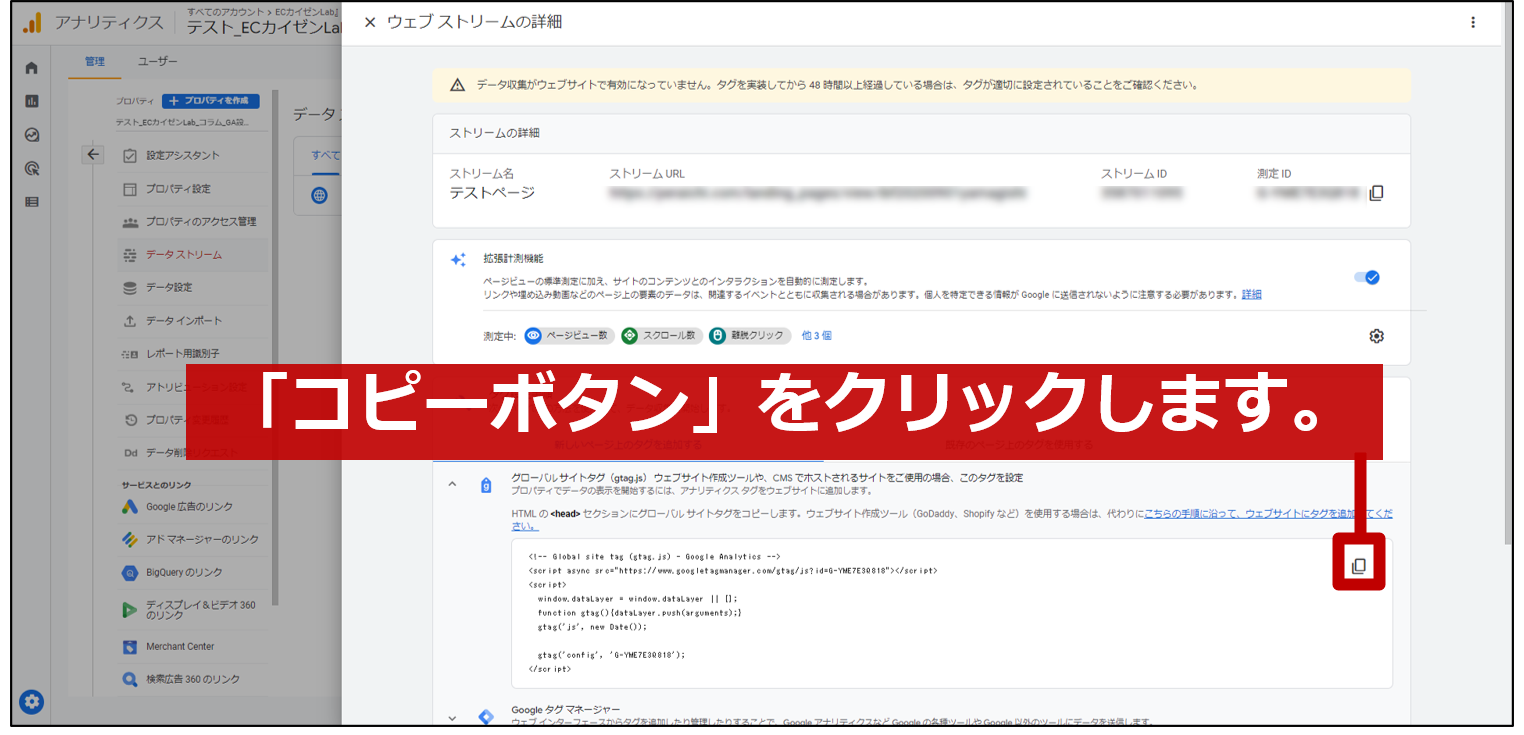
すると、「アナリティクスタグ」と呼ばれるコードが出てくるので、コピーします。(※下図参照)

コピーした「コード(アナリティクスタグ)」を対象サイトに追加する事で、データ収集が開始します。
ただし、ご利用のWebサイトによって設定方法が異なります。
【パターン①:Webサイトに直接追加する】
「タグ」を、対象サイトの「全てのページ」に貼り付けます。
設置場所は、「<head>セクション内(直後)」で共通しています。
「Googleタグマネージャー(GTM)」を利用したタグの設置方法はこちらのコラムをご覧ください。
※コラム:【推奨】Googleタグマネージャー(GTM)を活用したGA4の設定方法
【パターン②:CMSでホストされるWebサイトにタグを追加する】
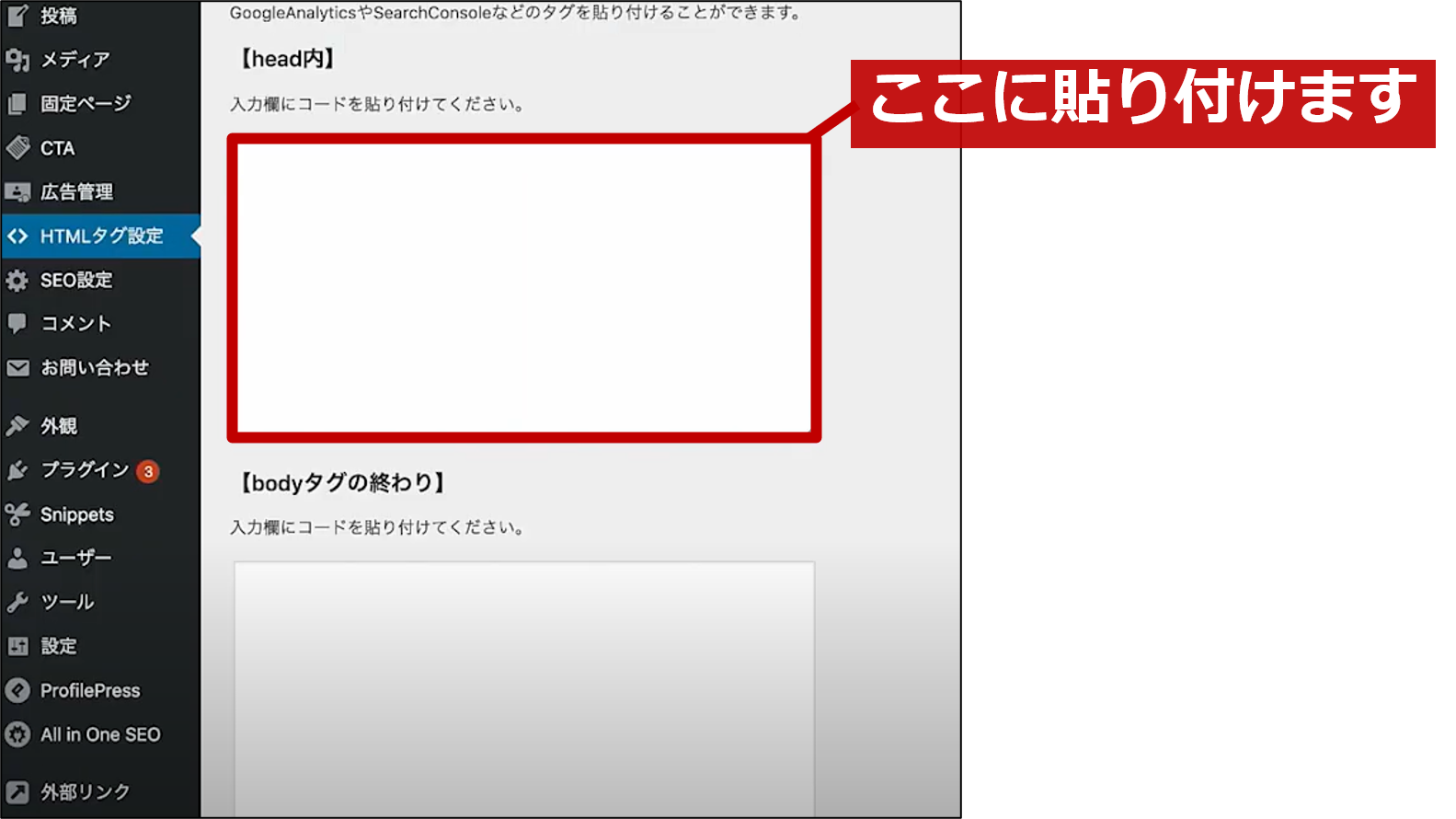
無料のサイト作成ツールやWordPress、Shopify等のCMSでは、「カスタムHTML機能」を利用してタグを追加できます。
ただし、環境やバージョン等によっては、タグの追加方法が異なったり、「旧型GA(UA)」しか設定できないケースがあったりしますので、詳細はご利用中のCMSヘルプをご確認下さい。(※下図参照)

4.ステップ④:計測できているかを確認

Googleアナリティクスの導入・設定は前章までの内容で完了しています。
通常は10~15分以内に、最大で30分程度でデータ収集が開始されますが、「問題なく計測されているか?」を確認する事が重要です。
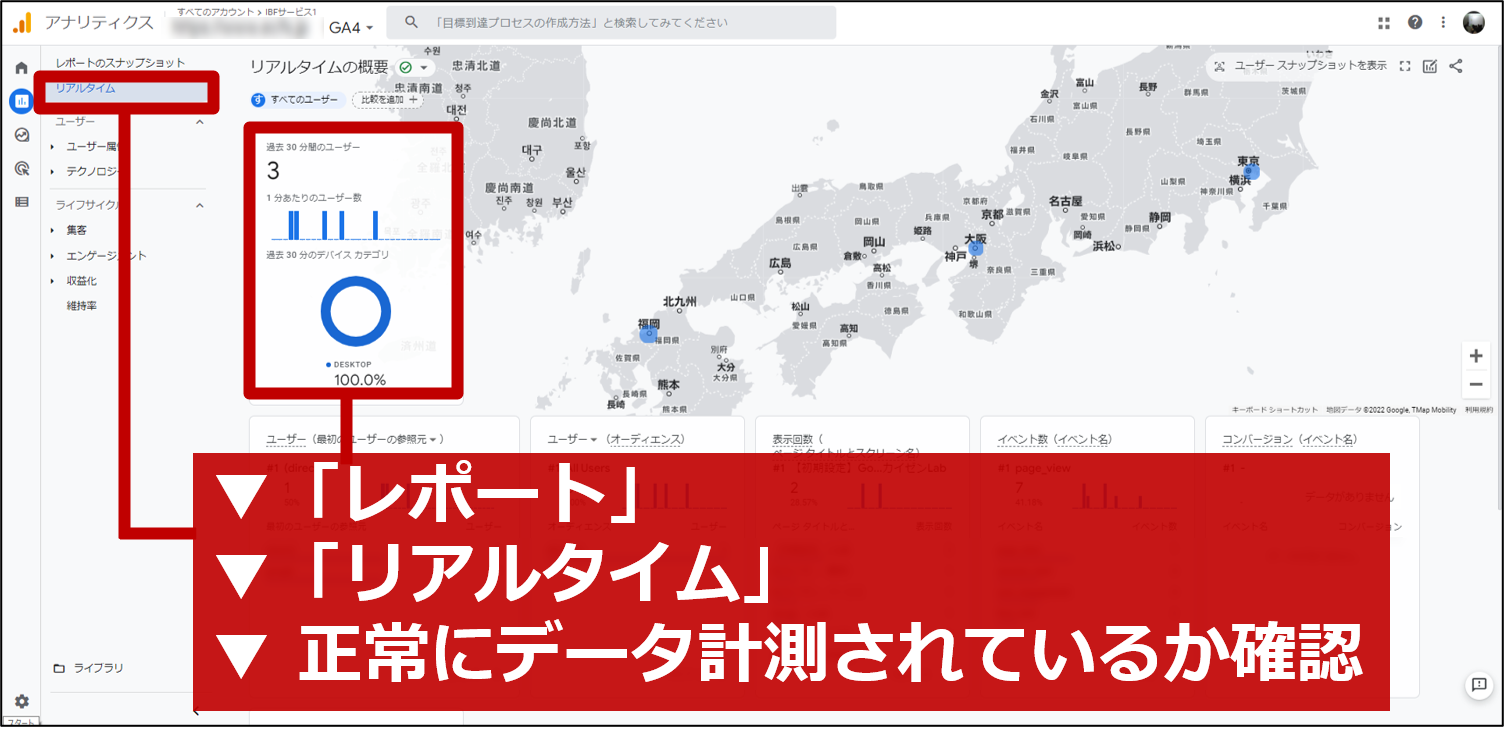
「レポート」>「リアルタイム」の順にクリックします。
正常にデータ計測されている場合、「ユーザー数」が15秒ごとに更新されます。
画面で自分のアクセス数が正常にカウントされていればタグの設置が成功している事になります。(※下図参照)

5.「旧型GA(UA)」を導入済のサイトに「GA4」を設定する方法

旧型GAである「ユニバーサルアナリティクス(UA)」を導入済のサイトにGA4を設定する場合は、以下の2ステップで完了します。
※こちらの手順で設定しても、「UA」には一切影響を与えません。(引き続き「UA」の利用が可能です。)
▼ STEP1)
「GA4設定アシスタント」を利用
▼ STEP2)
計測できているかを確認
【STEP1】「GA4設定アシスタント」を利用
「GA4設定アシスタント」は、「UA」の管理画面から利用できる機能です。
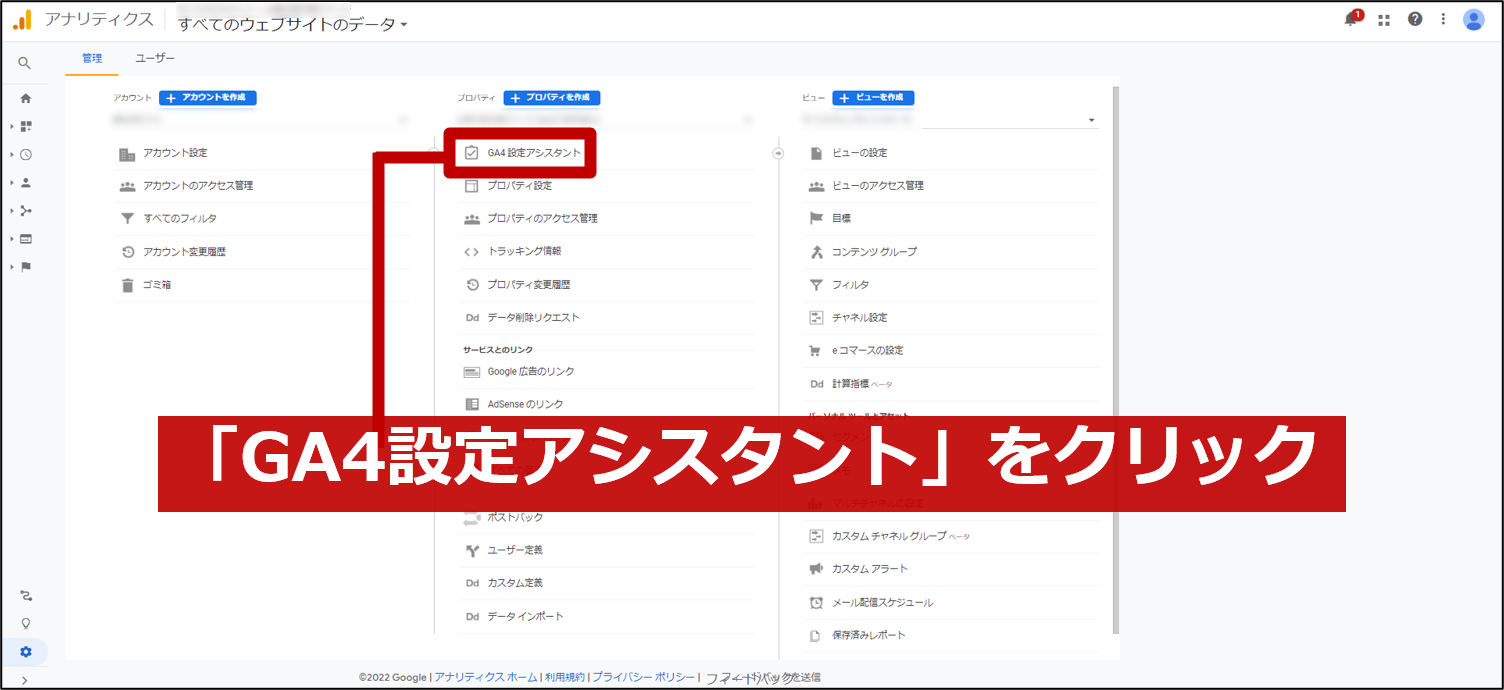
ご利用中の「UA」の管理画面に入り、画面左下の「管理(歯車マーク)」>「(プロパティ内の)GA4設定アシスタント」の順にクリックします。(※下図参照)

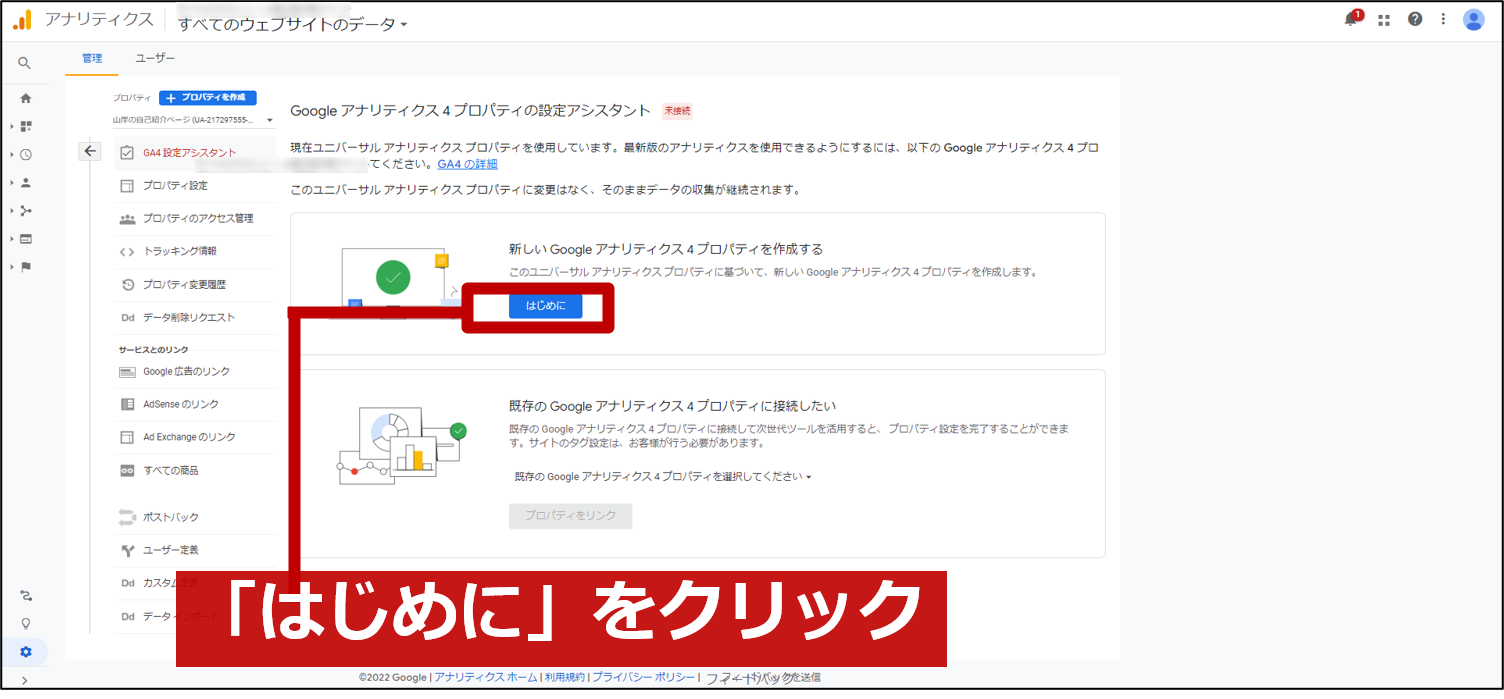
続けて、「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」をクリックします。(※下図参照)

すると「プロパティの作成画面」が現れます。
こちらを入力する事で、現在ご利用中の「UAの設定」をコピーした「GA4のプロパティ」を作成できます。
※「UA」のデータは「GA4」に引き継げない点だけご留意ください。
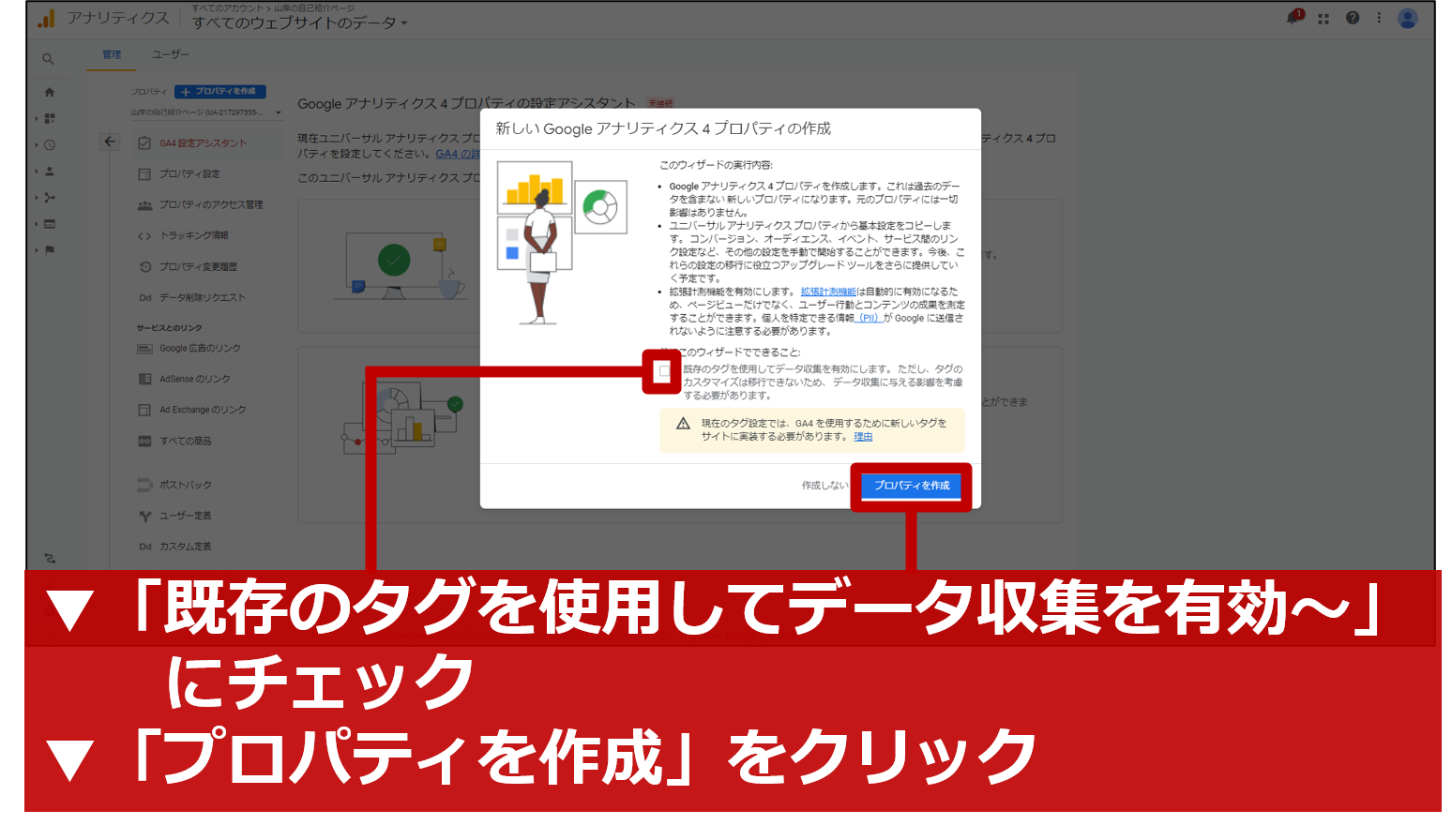
「既存のタグを使用してデータ収集を有効にします。」にチェックを入れ、「プロパティを作成」をクリックします。(※下図参照)

※補足)
無料のサイト作成ツールやCMSを利用している場合など、チェックボックスを使用できないケースでは、既存のUAを再利用した設定ができないため、 “手動でタグ設定”をする必要があります。本コラム「3章」に記載した内容を参照ください。
【STEP2】計測できているかを確認
設定が完了したら、データ計測が問題なく行われているかを、GA4の管理画面から確認します。
詳細は、本コラム「4章」の内容をご参照ください。
6.終わりに

いかがでしたか?
今回はGoogleアナリティクスのトラッキングコードを「htmlソースに直貼りする方法」を紹介しましたが、『Googleタグマネージャー(GTM)』を利用している場合は、GTMでの設定を推奨します。
手動設定の場合、ページ数が多いと時間も手間もかかりますからね…。
加えて、貼り忘れが生じたりミスをしてhtmlに影響を与えたりしてしまう可能性もあります。
GTMを活用してGAのトラッキングコードを設置する方法はこちらをご覧ください。
※コラム:【推奨】Googleタグマネージャー(GTM)を活用したGA4の設定方法
GA4の導入後、設定すべき最低限の項目はこちらをご覧ください。
※コラム:GA4移行後「すぐに」済ませたい設定8選<GA4の使い方:基本編>




.png)